Digital Marketing
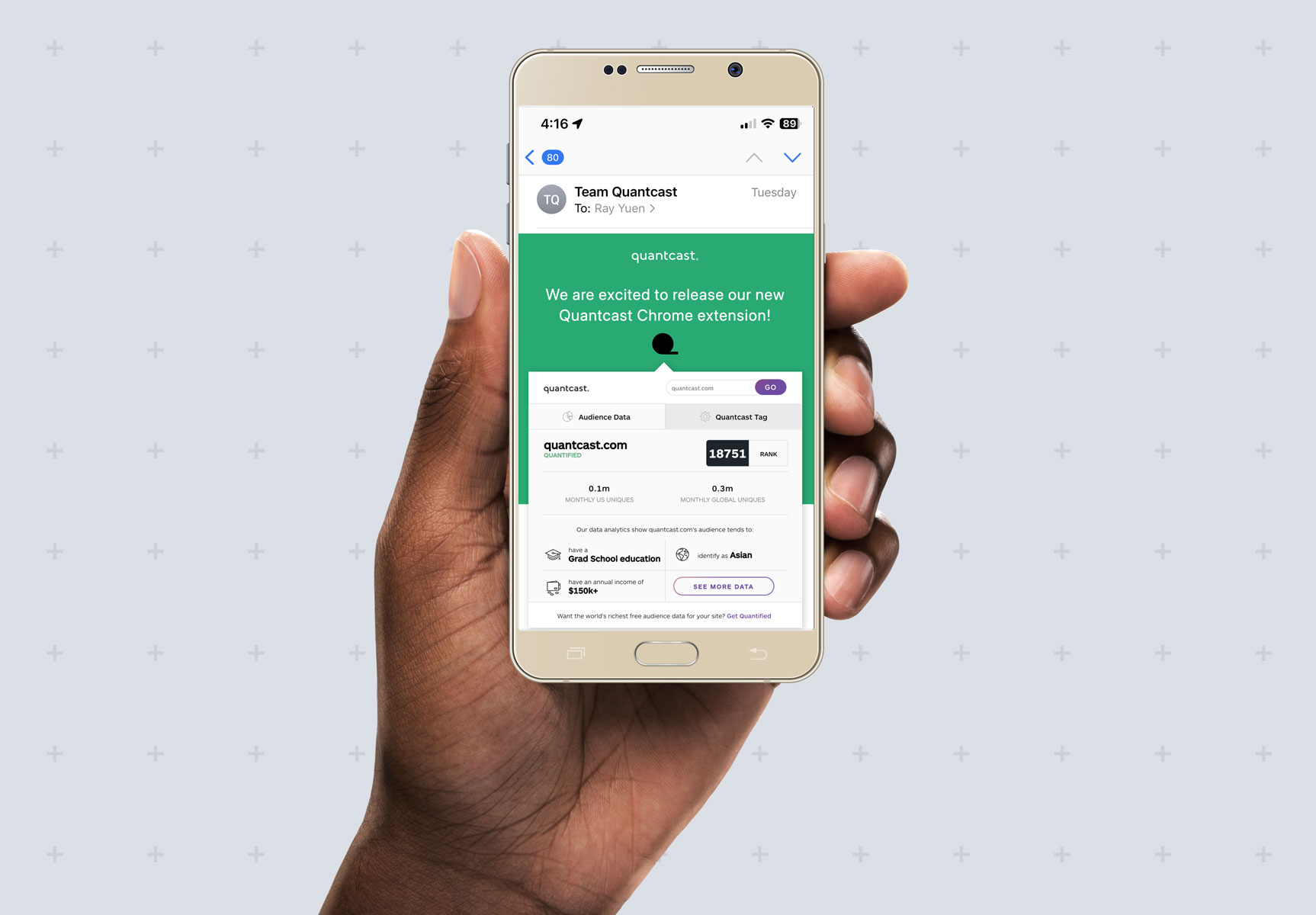
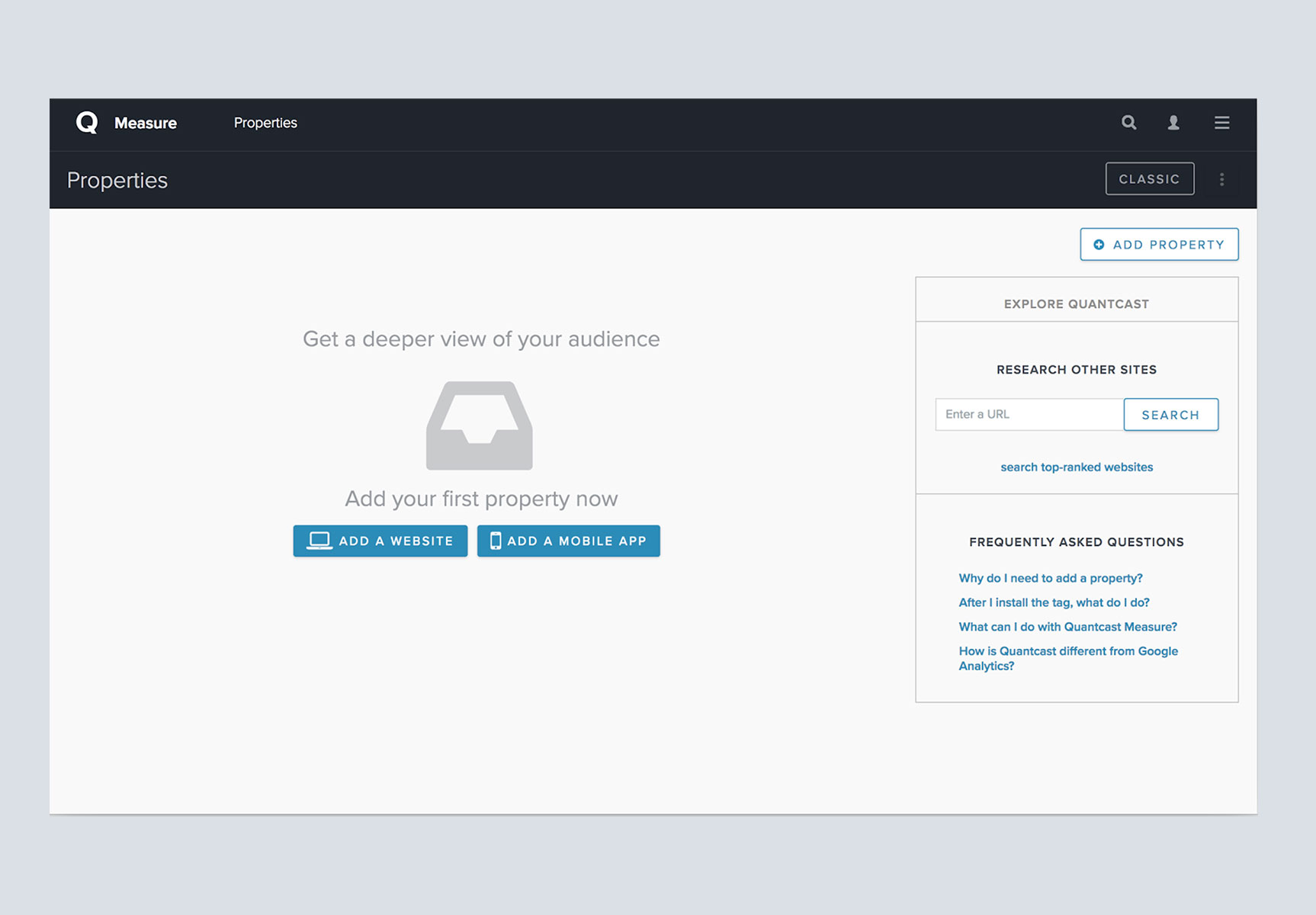
Product Announcement Emails

enhance >

enhance >
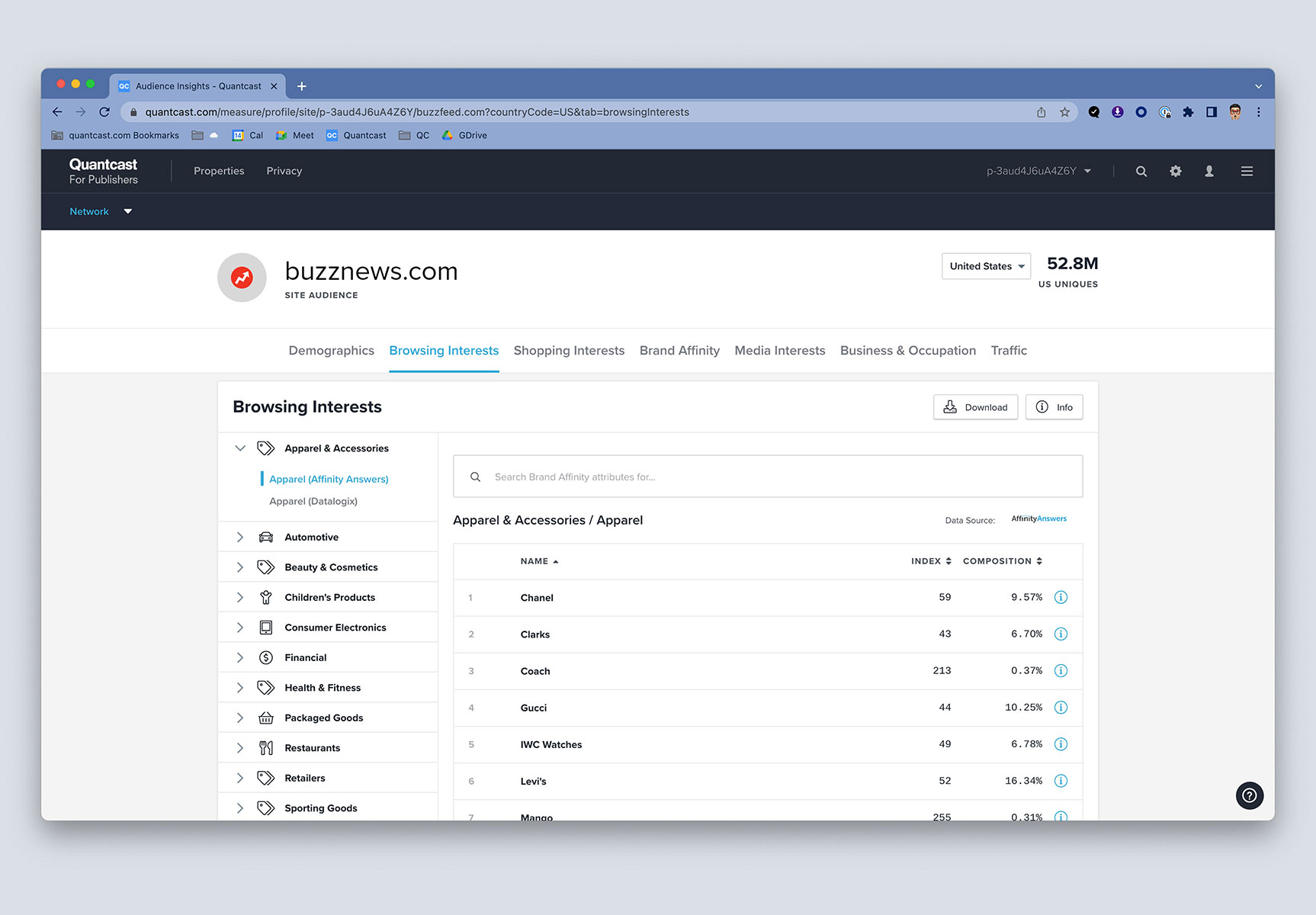
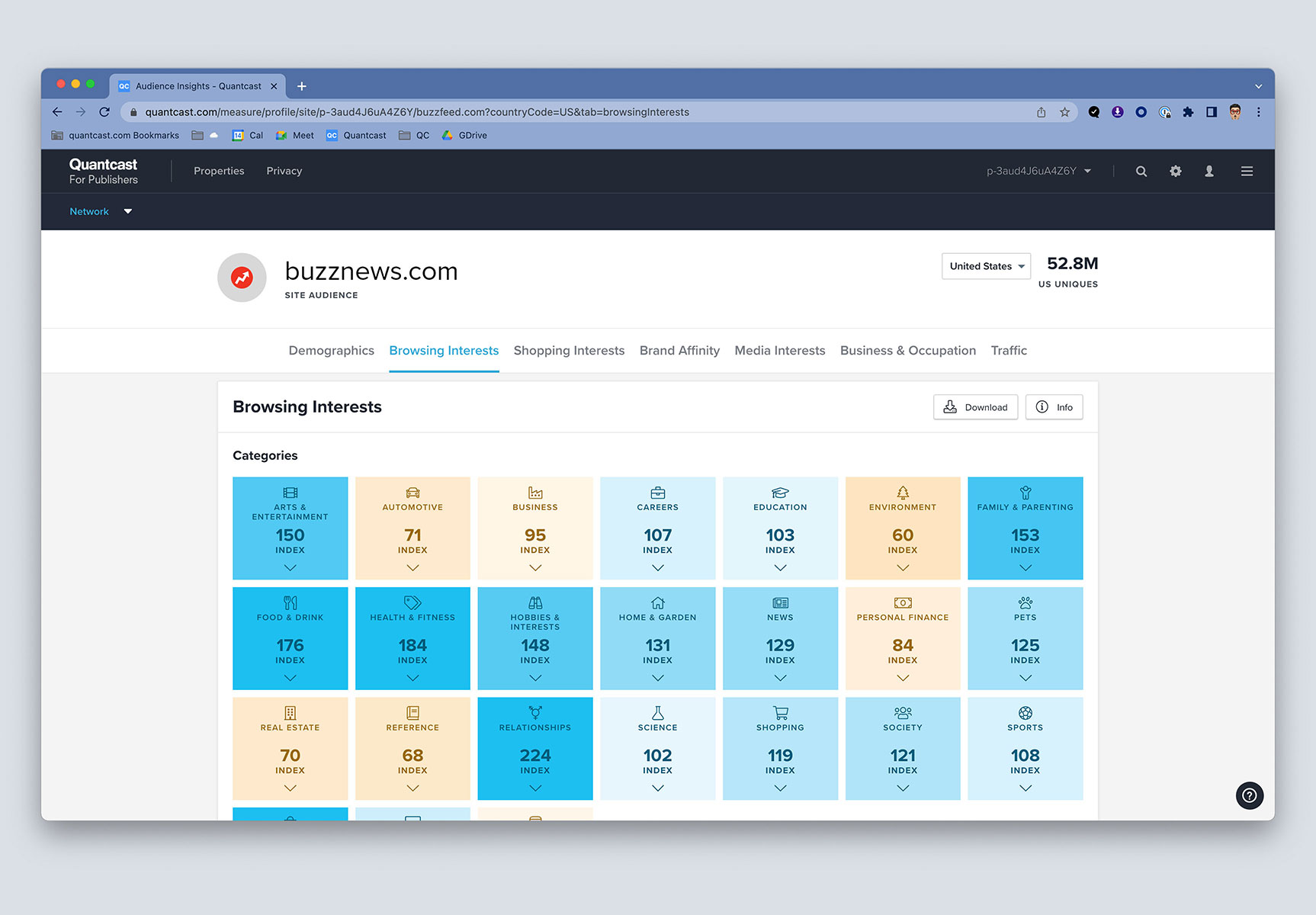
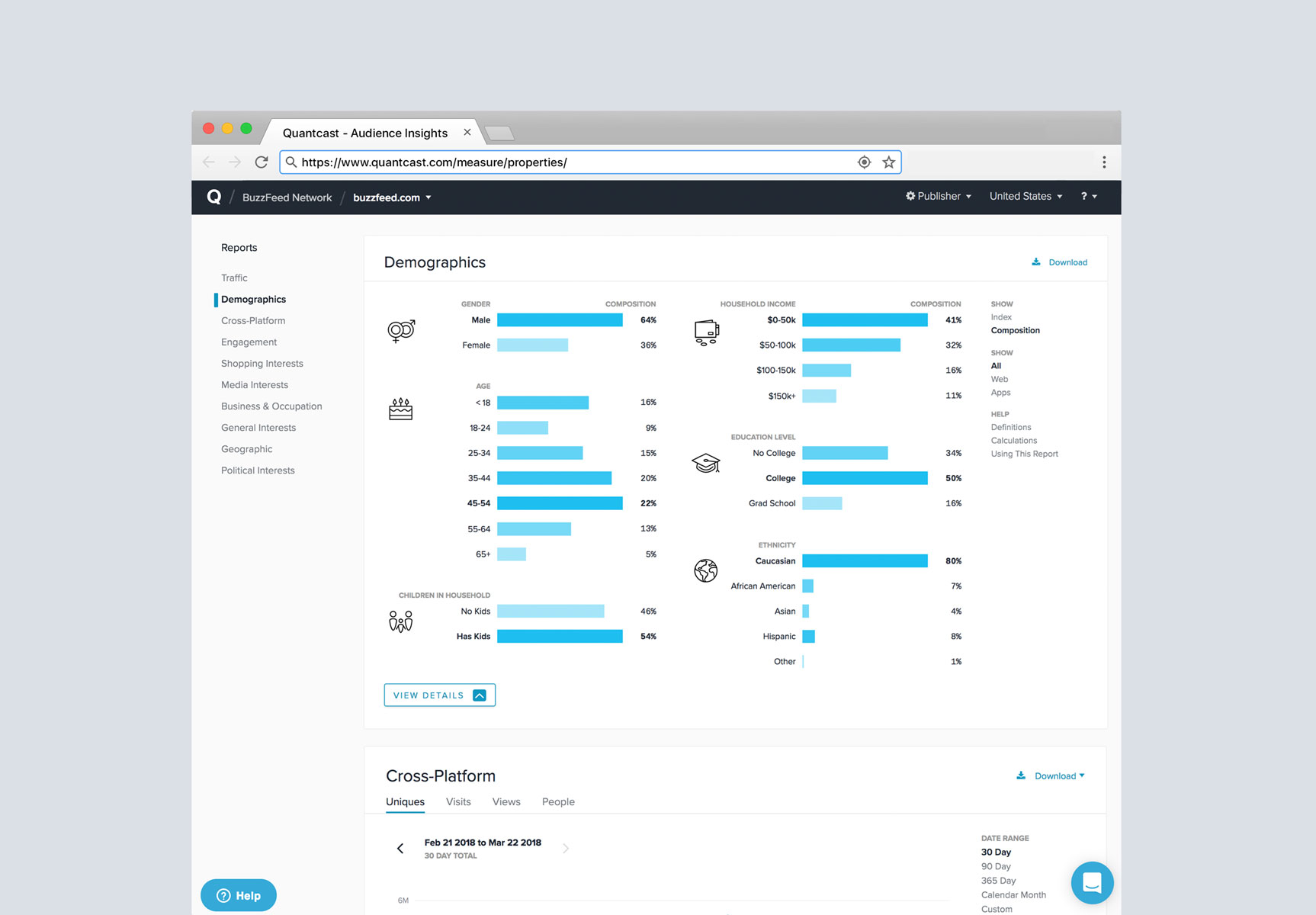
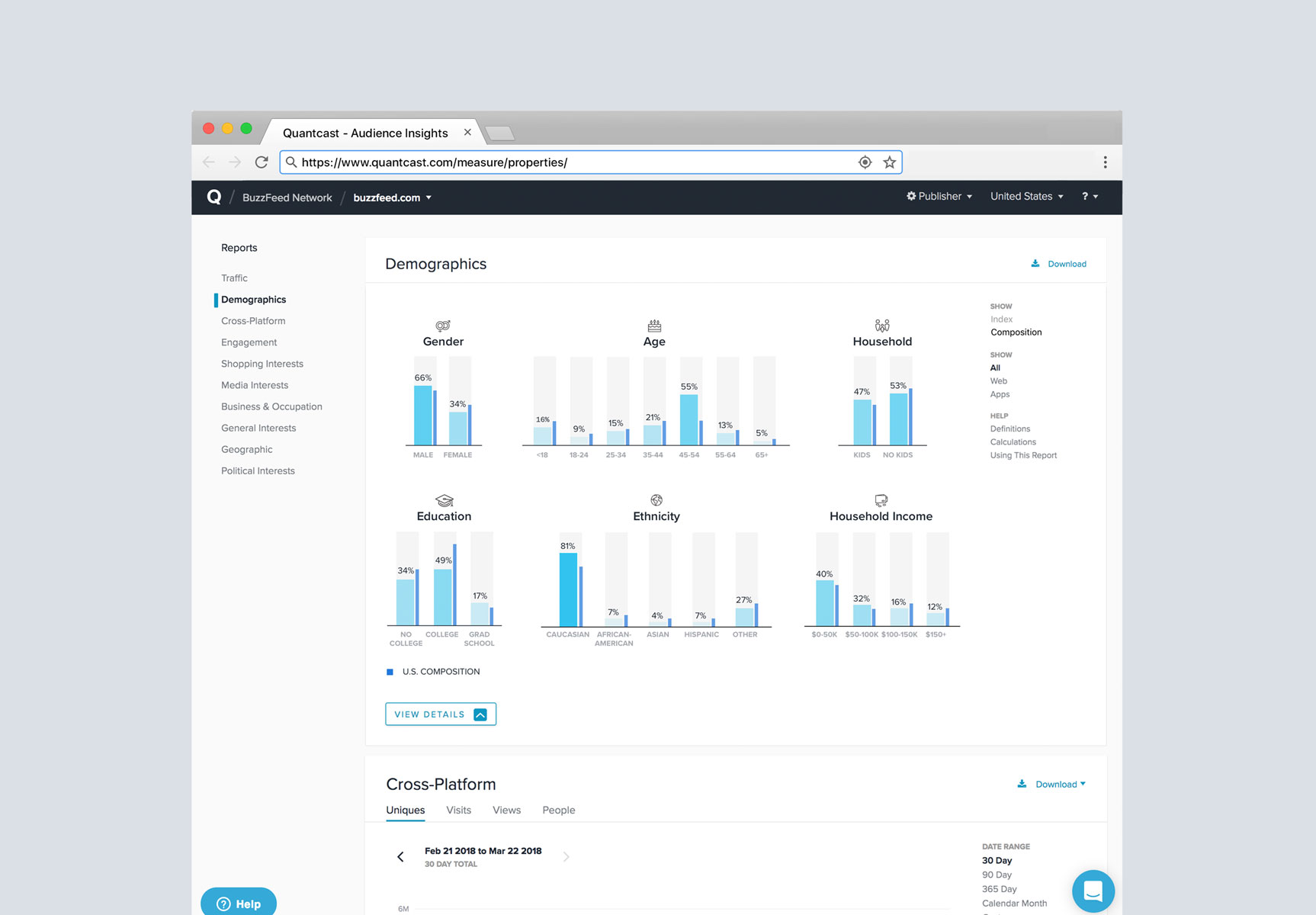
Monthly Report Emails
We manually sent monthly data reports to users to increase to engage with their profiles. These reports were built using data pulls (since our product did not have that feature) so we the challenge was to build graphics that weren't individualized.

see the full email >

see the full email >